Creating Accessible Content: Don’t Miss Out on Connecting with Your Audience
Seven Tips to Get You Started
UPCOMING ARTICLE:
Hi friends,
A couple of months ago,
reached out after reading one of my pieces about building a one page website to tell me that I was missing a big bit about making sure your website is ADA accessible. As an enneagram 8, my first reaction was to say “How dare you!” But I swallowed that, and my pride, to learn something about how to make my content more accessible. I admit to making almost every mistake Jeff talks about at least once in my career.Somebody else reached out about this recently, so I feel the need to bring light to something Jeff said when he sent me the email with his initial draft.
As a side note, I was surprised (though maybe I shouldn’t have been) to find so many accessibility errors in the
platform. As I was checking the accessibility of my article, which isn’t great because Substack forces some things that aren’t right, I found several on the platform itself. I hope they’re working on those in the background.
I feel like it’s important to bring this to Substack’s attention and would love for them to reach out to Jeff to help make this platform more accessible to more people.
Even when there are accessible options on Substack, they are not very easy to find. For instance, after reading that Jeff recommended to always underline hyperlinks, I got very indignant that underlining wasn’t an option on Substack. I wrote about it in my original piece, expecting him to cosign my indignation, so imagine my surprise when I got this response.
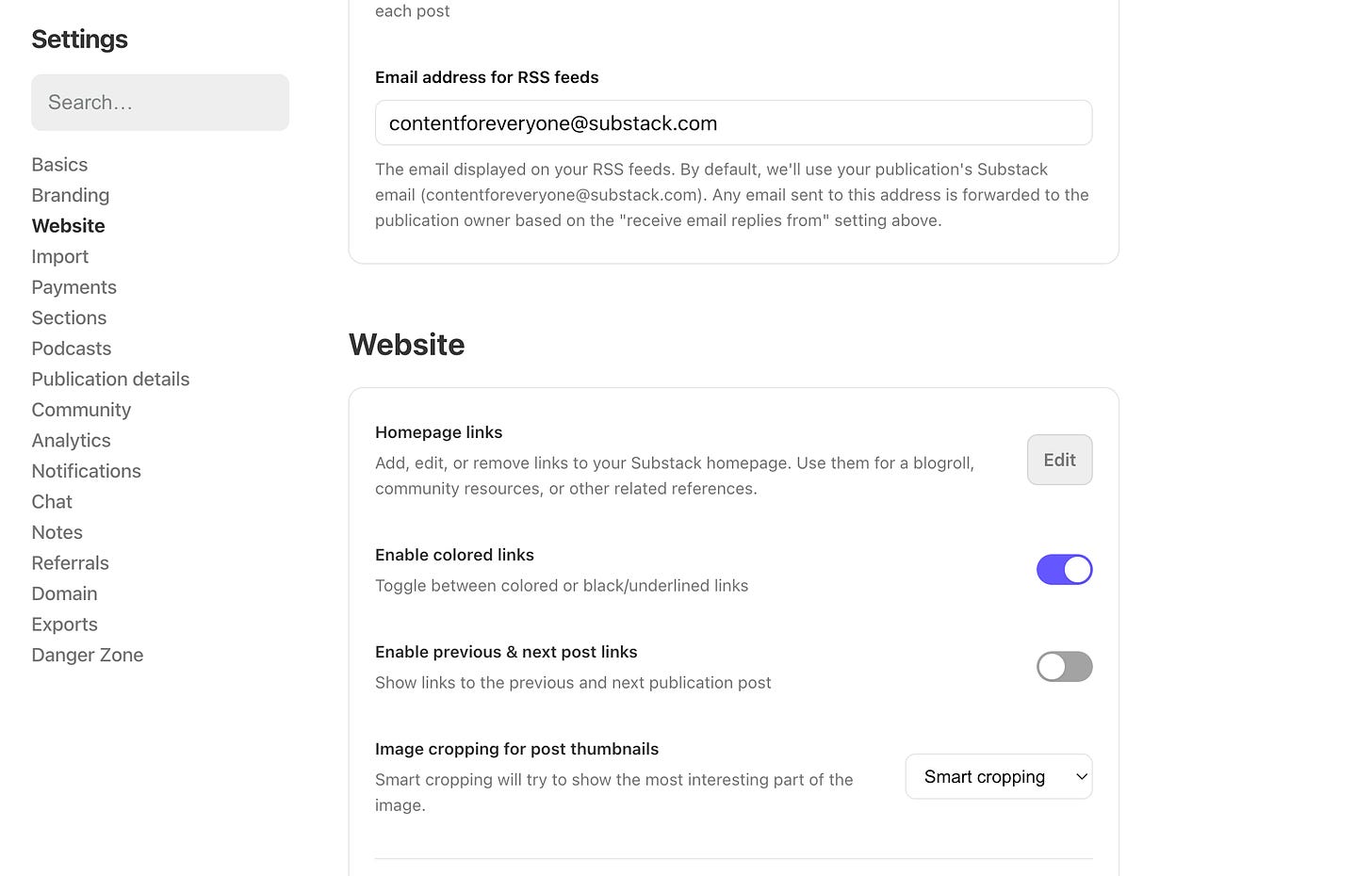
I did want to mention what you wrote about underlined links. You do have a choice in settings for either underlined (which is what I used in my draft post) or to use color.
In the screenshot, I show mine turned on, so now my draft has links in color, and that uses the accent color I set in settings. I picked a color I liked that also met the contrast rules of 4.5:1.
I pretty much live on Substack and I didn’t know about the accessibility benefits of choosing this option. If I don’t know why we should make these choices, then how could somebody newer or less keyed into the machinations of the platform be expected to know about them.
On top of that, he called me out for something else after reviewing the draft for this article.
Hang on enneagram 8 as I’m about to trigger the “how dare you” reaction (as an enneagram 1 I do feel bad that I’m doing this to you), if you’re going to stay with the color links can you adjust the color to something that meets the contrast ratio? It looks like the current color is #3FC3D8. If you darkened it to #1D8190 you’d have 4.57:1.
I thought I was pretty keyed in with this type of thing, but I was wrong. When I found out, I quickly changed my accent color to follow Jeff’s recommendation by going to SETTINGS>BASICS>SITE DESIGN>CUSTOMIZE>BRANDING.
When you get there, you’ll see a place to change your background color and accent color, but the choices they give you are terrible for accessibility.
While you can choose any HEX color for your publication, you are offered 27 “preferred” choices. Against the default white background, only 6 of these colors fall into the recommended minimum 4.5:1 contrast ratio recommended for web accessibility, and one of those is black.
#5365D0 - 5.07
#7756E3 - 4.97
#226216 - 7.43
#554615 - 9.24
#7E2310 - 9.84
#000000 - 21
Yes, if you have a different color background then these values change, and you can choose yourself, but who is going to know the hex color they want if they don’t know web design?
Needless to say, I learned a lot from this article, and have changed my settings so that everything is underlined with black instead of in an accent color. If you want to check your own contrast color, then you can do so here.
Now, I’ll turn it over to Jeff. If you like what you read, pick up his book, Content for Everyone.
Content for Everyone is available anywhere you purchase books in ebook, audiobook, paperback, and large print paperback. For readers of The Author Stack, you can save 50% on the ebook, audiobook, or bundle when you purchase Content for Everyone directly from my store and use the code STACK50 at checkout.
In February, Russell wrote “How to build a basic, beautiful one page author website.” That inspired me to reach out about doing a guest post on accessible content. Even though it impacts the daily lives of millions of people around the world, digital accessibility is rarely discussed. (Thanks, Russell, for letting me spotlight this here!)
Did you know that, on any given day, between 25% and 50%1 of people are living with a disability or impairment of some type?
A disability could be something permanent, such as being blind, deaf, dyslexic, or a myriad of other visual, auditory, cognitive, and movement disabilities.
Or something that’s temporary, like a broken arm that might restrict movement for a few weeks.
Perhaps it’s situational, like being in a noisy location where it can be difficult to hear.
It could also be occasional, like a migraine or arthritis flare-up.
Why Accessible Content Is Important and Why I Talk About It
If you’re not creating accessible content for your websites, newsletters, and social media posts, you could miss out on connecting with your readers and potential readers. It’s possible someone who could become your biggest fan, won’t be able to understand your messages and therefore can’t discover you.
How do I know this? In my day job, I’m a digital accessibility consultant working with companies around the world to help them improve their digital properties. I witness every day the barriers that exist that prevent some people from being able to interact online.
I never expected I’d have a day job that would crossover with my creative side, but it has. I’m an author of queer romance and queer YA fiction, and co-host of the Big Gay Fiction Podcast. I don’t want to exclude any reader or listener because my online content isn’t accessible for them.
While I know, in theory, what needs to be done, I’m not a trained graphic designer or developer so I can only work with the basic tools platforms make available to me. Most of you are in the same boat. You’re using platforms like WordPress, Substack, Shopify, Canva, MailerLite, Facebook, and so on. And as I mentioned, accessibility isn’t talked about as much as it should be, so I wanted to bridge that knowledge gap for creatives by co-writing Content for Everyone.
It’s important to ensure we’re not putting up barriers. There’s already so many things competing for people’s attention. Of course, there are also the algorithms that control so much of our online experience. You don’t want to have inaccessible content block someone who received your message from understanding it.
Here’s an example:
In February, I posted about the use of font generators on Facebook (I’ll tell you more about generators later.) A comment left on my post from Ulrika Lund is a stark reminder that you can miss out if your content isn’t accessible:
“As a legally blind person I miss so much info and promo that my text-to-speech (TTS) program can’t read. I used to worry about missing something important, like a new-to-me book or author, but now I just scroll past it and think to myself that they obviously don’t want to reach all potential readers, or in my case listeners, and that there are so many other books/authors out there for me to enjoy.
I still hope, though, that more authors and PAs would create texts that TTS programs can read and that they start using alt text for pictures. Many already do and those are the audiobooks I buy.”
After all the time and money we spend crafting our books, preparing the marketing materials, setting up email and social media campaigns, it can all be for nothing if we’re not making that available to everyone.
7 Ways to Remove Barriers
You can start doing these now to make sure all your readers and potential readers can understand the content you post online. You should be able to manage each of these through the platforms you use for your website, emails, and social posts. If you need help with how to do these, consult the documentation for the platform you’re using.
#1 Write Meaningful Alternative Text for Images (When Necessary)
Important for: Websites, Emails, Social Media
Anytime you use an image, you need to consider what people who cannot see the image need to know about it. That information needs to be included in the alternative text (also known as “alt text”).
How do you know what information should be in the alt text? Ask yourself what important details are missing from the content if you couldn’t see the image.
If the image is only present for decoration and adds nothing meaningful to the text already on the page, the alt text can be left blank.
However, you always need to write alternative text on Facebook and Instagram. Those platforms auto-generate alternative text if you don’t provide it. The auto-generated text is never what you’d want it to be so make sure you create it.
#2 Choose Contrasting Colors
Important for: Websites, Emails
Properly contrasting colors are critical to ensure that any text you’re posting stands out against its background. Every single day I come across text that’s difficult to read because of the colors. If it looks pretty but isn’t understandable, what’s the point? Maybe someone will struggle through to read the text. More likely they’ll move on to something that’s easier.
Use a color contrast checker to determine if you’re using a good color combination. If the contrast is too low, you can adjust the lightness and darkness of the colors until you find what works.
Don’t run text across multiple colors or patterns. Even if the color contrast is correct, reading across such a background is more difficult. Ideally your text is on top of a single, correctly contrasting color.
I don't say this to limit creativity, but to ensure that your words can be easily read. There are plenty of other visually interesting things you can do while keeping the text readable.
#3 Restate Text That’s Included in Images
Important for: Websites, Emails, Social Media
Images of text are everywhere. You might use images that include things like an excerpt, a review, or other promotional information. Images with text in them are never accessible.
The easy way to solve this is to make sure you put all the text from the image onto the page, email, or post itself. It doesn’t have to be an exact repeat of the image’s text, but it must be an equivalent.
It’s important to note that adding the image’s text to the alt text field doesn’t solve the problem. Not everyone who has visual or cognitive impairments uses screen reader technology.
Example of Equivalent Text:
Tracker Hacker by Jeff Adams features a teen secret agent who ends up on his first field mission to rescue his data who was captured because of a security hack. He has to do all this while keeping secrets from his teammates and boyfriend.
#4 Provide Captions for Multimedia
Important for: Websites, Social Media
Any multimedia you post needs to have alternatives for anyone who has vision or hearing loss, as well as for those who understand better by reading text.
Audio programs, such as a podcast, need a transcript.
Videos that have spoken word audio—or other audio that is important to understand the meaning—must have captions.
For captions and transcripts, do not post an auto-generated version. As you would with any text you create, you need to spend the time with the auto-generated copy to make sure it’s correct. Failing to edit might leave your audience confused.
Example of an automated transcript from Big Gay Fiction Podcast:
Austin and Caleb are so cute as they, I each other. Take interest and ultimately spend some time talking about all the things they love about writing on actual paper. Sadly, it's only a meat cute.
Corrected transcript:
And Austin and Caleb are so cute as they eye each other, take interest, and ultimately spend some time talking about all the things they love about writing on actual paper. Sadly, it's only a meet cute.
#5 Make Content Easy to Read
Important for: Websites, Emails, Social Media
Easy to read text is great for everyone. It keeps people engaged and lets them parse information quickly.
Use short, clear sentences.
Define acronyms on first use.
Use an easy-to-read font. The most accessible are Tahoma, Times New Roman, and Verdana. In addition, Arial, Calibri, and Helvetica have many accessible characteristics. One key characteristic of an accessible font is where the capital “I,” the lowercase “l” and number “1” are each distinct characters.
Use a readable font size, at least 12 point for most fonts.
Align text left because it is the easiest to read since the eye goes to the same point for the start of each line.
Don’t overuse italics and bold.
Use Camel Case or Pascal Case for Hashtags: #thisIsAHashTag or #ThisIsAHashtag rather than #thisisahashtag
Don’t overuse emojis or punctuation marks.
#6 Create Clear Link Text
Important for: Websites, Emails
Avoid link text like “read more,” “buy now,” and “click here.” People using assistive technologies can access a list of links that can help them move quickly to what they want, and these links are ambiguous.
A good rule for link text is that it should be a promise, not a mystery. “Click here” is a mystery. Instead, make the text distinct, and therefore a promise:
Buy My Awesome Book on Kobo.
Learn more about my writing process.
Check out my calendar of events.
Always underline your links so there’s a visual distinction that doesn’t rely only on color or bold text.
Avoid linking images because it’s not always obvious images are links. If you must link an image, the alternative text needs to include the information about where the link goes.
Don’t repeat the same link multiple times. I get newsletters all the time that have the same destination linked numerous times, each with different link text. This is unnecessary and can be confusing. A single, clear call to action is all you need, and it’s more accessible.
#7 Avoid Font Generators
Important for: Websites, Emails, Social Media
I promised I’d come back to font generators, and here we are. In case you don’t know, font generators are sites like FontGen.net or LingoJam.com, where you can enter text and it will give you back the text in a “fancy font” that you can then copy/paste into your website, emails or social posts.
Example from a Font Generator
Apologies to anyone going through the next 9 lines with a screen reader.
★ღ‿¸.•*•.¸‿¸.•*•.¸ ೋ💨¸.•*•.¸‿ღ★
░S░E░R░I░E░S░░S░A░L░E░
★ღ‿¸.•*•.¸‿¸.•*•.¸ ೋ ೋ¸.•*•.¸‿ღ★
💞 𝒄𝒂𝒏 𝒕𝒉𝒆𝒚 𝒋𝒖𝒔𝒕 𝒇𝒊𝒈𝒖𝒓𝒆 𝒊𝒕 𝒐𝒖𝒕 💞
📖 Buy it now
⭐ Awesome Trope 1
⭐ Awesome Trope 2
These fancy fonts can be very difficult to read for even those with the best eyesight, and impossible for others with low vision, dyslexia or other disabilities that make it difficult to process text. For screen reader users the text is gibberish. Want to hear what font generated text sounds like? I have a video on my YouTube channel where you can hear how Apple VoiceOver reads a post.
Please don’t use these font generators. It doesn’t help anyone engage with your content.
Your Next Steps
As you create new content, put these seven things into practice.
Review the most important pages of your website and make updates based on these tips.
It’s important to keep this phrase in mind though: Progress over perfection.
I gave you a lot of information here. Some of it you might use now, but other parts may take time for you to make a habit. That’s okay. The key thing is to start somewhere, add these things into your process for content creation, and go forward in the most accessible way possible.
Want to Learn More?
These tips are just a portion of what you can find in Content for Everyone. In the book, you’ll discover more on why accessibility is important, learn from creatives with disabilities and the challenges they have experienced online, and get even more tips to make sure your content is accessible and inclusive of everyone.
Content for Everyone is available anywhere you purchase books in ebook, audiobook, paperback, and large print paperback. For readers of The Author Stack, you can save 50% on the ebook, audiobook, or bundle when you purchase Content for Everyone directly from my store and use the code STACK50 at checkout.
I hope you found this useful and that you’ll not only use these tips, but that you’ll encourage your creative colleagues to do the same.
So what did you think?
How are you going to make your publication more accessible?
What have you already done?
Did we miss anything?
Let us know in the comments.
If you saw value here, I hope you’ll consider becoming a paid member to help foster more of this type of thing. As a member, you’ll get access to over 600 exclusive posts, including books, courses, lessons, lectures, fiction books, and more, or you can give us a one-time tip to show your support.
Here’s what covers the base number of “25%” (which I use because it’s one people can instantly relate to as 1-in-4.)
In the US: 27% of adults have a disability: https://www.cdc.gov/ncbddd/disabilityandhealth/infographic-disability-impacts-all.html
In Canada, 27% of those 15 and older have a disability: https://www150.statcan.gc.ca/n1/daily-quotidien/231201/dq231201b-eng.htm
In the UK: 24% of adults have a disability: https://commonslibrary.parliament.uk/research-briefings/cbp-9602/
Across EU member nations: 27% of those aged 16 and older have a disability: https://www.consilium.europa.eu/en/infographics/disability-eu-facts-figures/
In terms of the number of people who have a temporary, situational, or episodic impairment, it’s impossible to have solid data. The general rule of thumb in the accessibility space is that it’s as much as 25% of the population at any given moment. That’s why I use the statistic of 25-50%.









This is incredibly helpful, both for my Substack publications and elsewhere. Thanks so much.
This is very informative, thank you! For someone who's been creating websites for more than a decade now, I've missed some of the points you mentioned here! I have always been too focus on the content and forgot about making the content accessible. Now I got to go check my Substack settings ...